Themes Overview
Themes in DocxManager are similar to themes in WordPress or other static site generators.
In DocxManager, while documents will be generated as page contents, a theme defines how your website looks, how the visitor navigate your pages, and so on.
DocxManager currently comes with a built-in theme based on Bootstrap4, but more themes will come. And you can create new themes using any CSS framework such as Bulma, Semantic UI, and so on.
Themes Organization
Like WordPress, each theme is defined as a subfolder in the themes root folder.
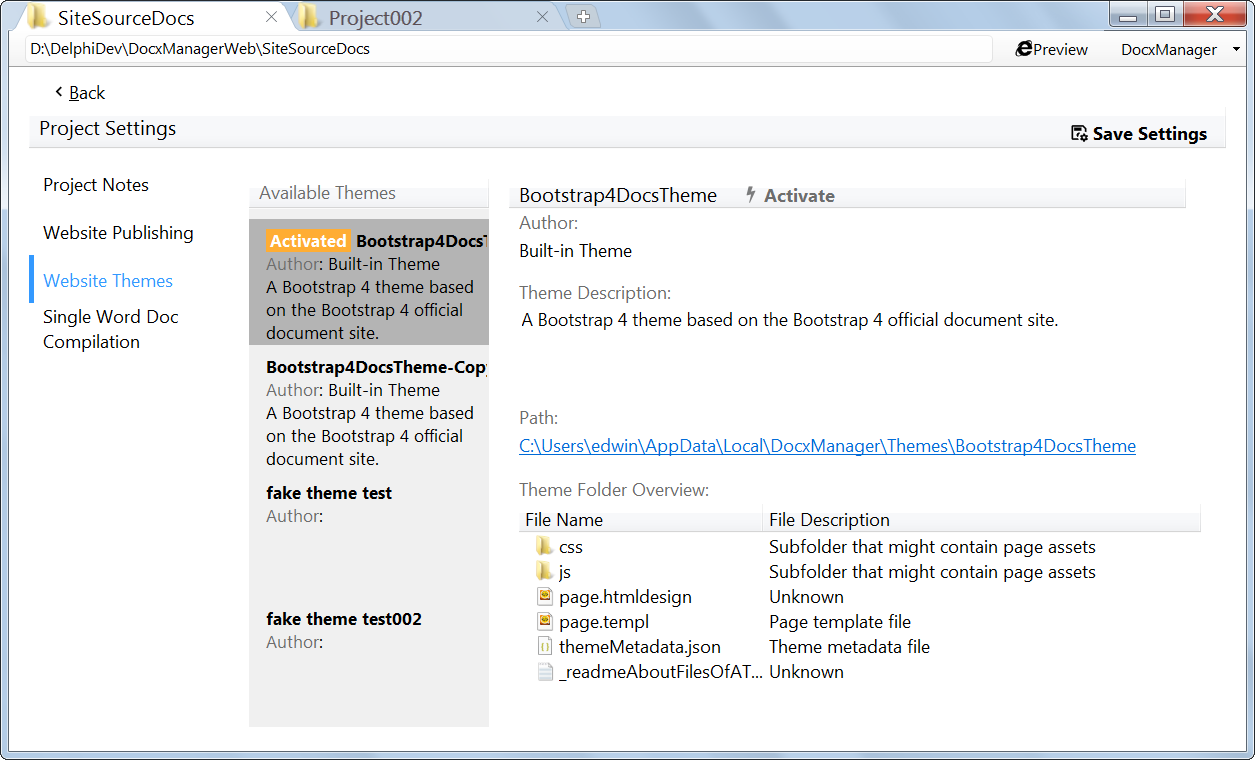
In DocxManager’s main window, you switch to the Themes page (as shown in the screenshot below) you can see all available themes are listed. From there you can activate the theme for your current project. If you click the Path hyperlink of the currently selected theme you’ll be taken to the actual subfolder in Windows File Explorer, there you can customize any of the theme files. It’s recommended duplicate a theme first before starting the customization.

Overview of a Theme Folder
A theme consists of 3 kinds of files:
1. The theme metadata file.
2. Page template file(s).
3. Asset files.
A theme metadata file is a plain text file and must be named as themeMetadata.json. The .json file extension implies it must be written in JSON format. The file contains various properties and settings about the theme, described in details here.
A page template file is basically an html file, but can also contain shortcodes to include external content or produce dynamic content. Check Page Template Shortcodes for examples and detailed description of each supported shortcode.
Assert files are usually JavaScript files (needed for making dynamic webpages), CSS files (needed to style webpages), image files, etc., referenced by page template files.